People want to consume content by watching instead of reading. That’s why embedding YouTube videos can be a good idea for your business.
In this quick guide, I will walk you through the step-by-step process of embedding YouTube videos on your website or any website you have permission to do so.
Step 1: Choose the YouTube Video:
If you have a video in mind that resonates with your web page you want to embed the video to it, that’s fine.
But if you want to just add any video, consider your website’s purpose and target audience, and choose a video that aligns with your content or provides valuable information.
Once you have chosen the video, proceed to the next step.
Step 2: Locate the Video’s URL:
To embed a YouTube video, you will need its URL.
Go to YouTube and search for the desired video. Once you’ve found it, click on the video to open it.
In the address bar of your browser, you will see the URL.
Copy the complete URL to proceed, or you can “right-mouse” click and select “Copy link address”.
Step 3: Use Embed Code Generator:
Embed Code Generator allows you to customize the video player and define its appearance and behavior on your webpage.
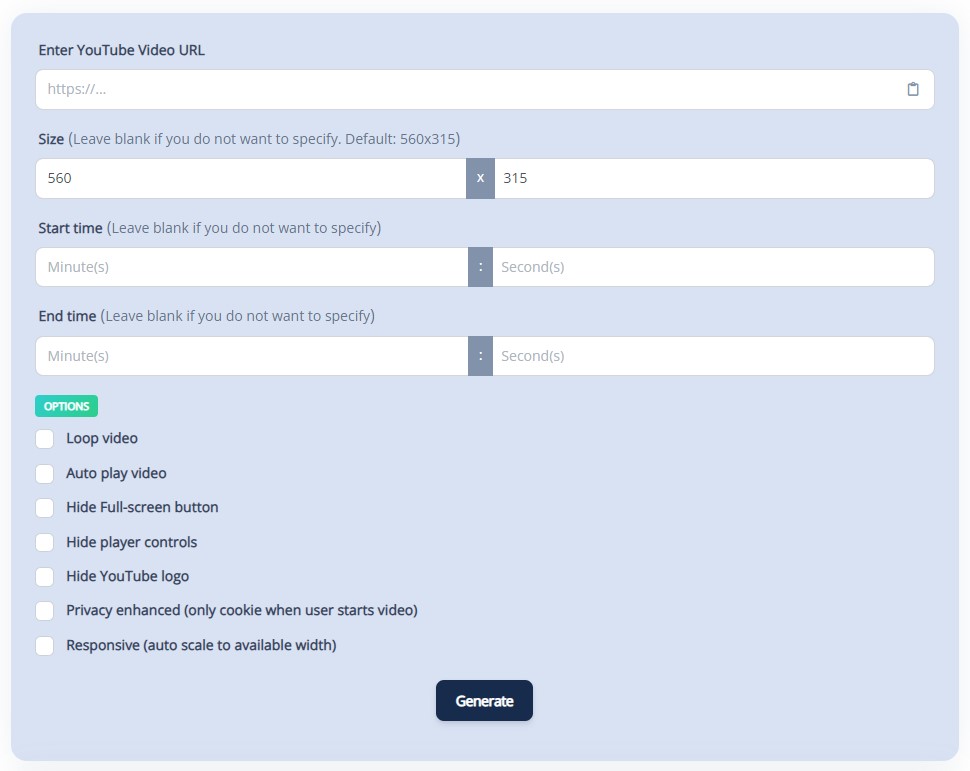
Go to SEOStudio YouTube Embed Code Generator to find the tool where you will paste the video link and find many options to customize the video.

Step 4: Customize the Video Player:
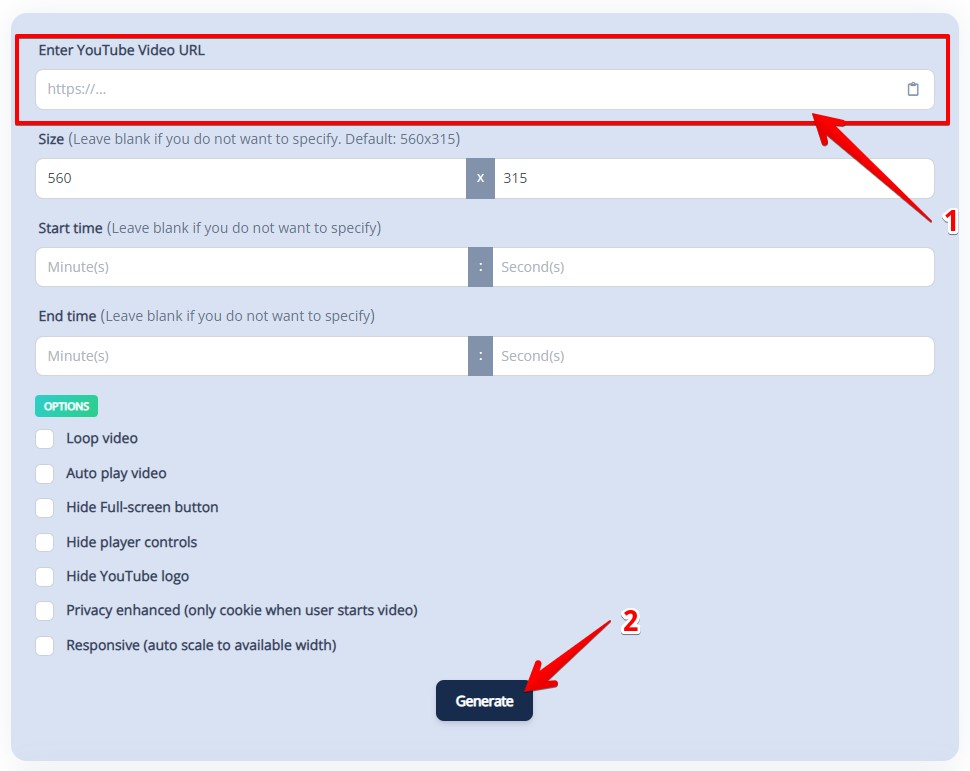
If you just want the code to embed the video without any customization, just paste the video URL in the YouTube Video URL field and hit the Generate button.
The tool will generate the code with a preview of the video.

If you want to customize the video player, SEOStudio Embed Code provides various customization options that allow you to modify the appearance and behavior of the embedded video player.
Main Customizations:
- First field: Paste the URL in the toolbox.
- Second field: Adjust the video size if desired.
- Third field: Specify the start time if you want the video to begin at a specific point.
- Fourth field: Specify the end time if you want to display only a portion of the video.
Additional options:
- Loop video: Automatically plays the video content repeatedly.
- Autoplay video: Starts playing the video as soon as the page loads.
- Hide Full-screen button: Removes the full-screen button for distraction-free viewing.
- Hide player controls: Removes the player control buttons for a cleaner interface.
- Hide YouTube logo: Eliminates the YouTube logo from the embedded video.
- Privacy enhanced (only cookie when the user starts video).
- Responsive (auto-scales to available width).
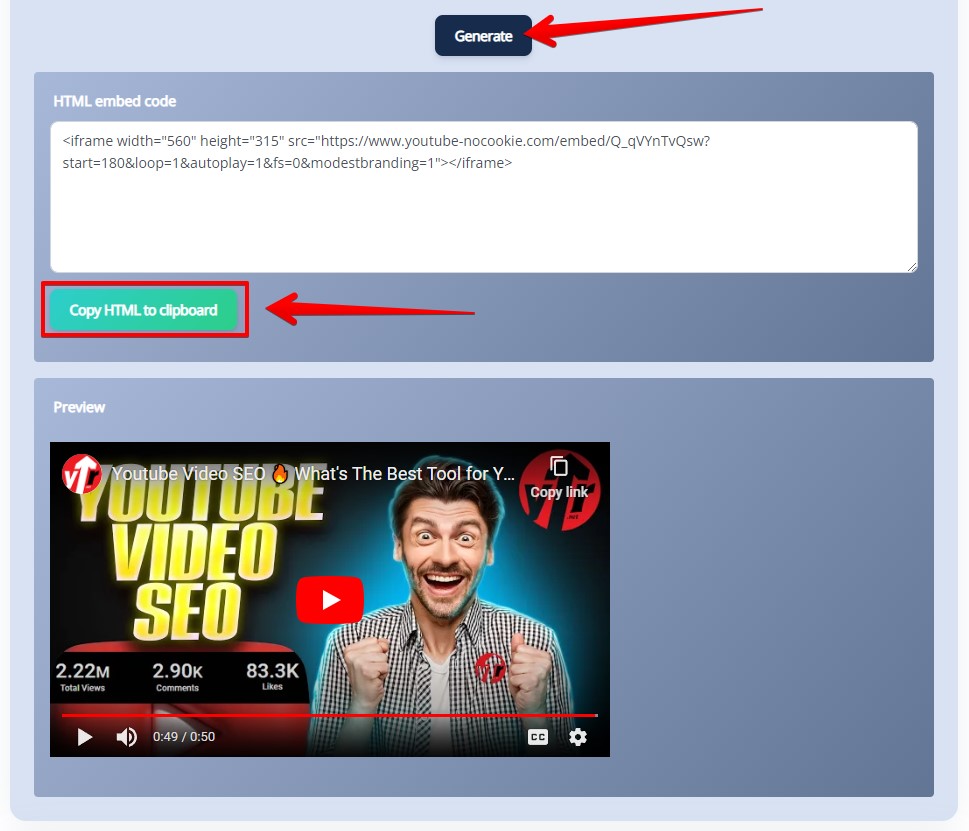
Once you are done with all the customization options, click Generate.
The tool will show a preview of your video and how it looks after customization, and it will generate the HTML embed code.

You can now simply Copy the code by clicking on the Copy to Clipboard button and use it on your website.
Step 5: Embed the Code on Website:
After customizing the video player, it’s time to embed the YouTube video on your website. To do this, follow these steps:
- Copy the embed code.
- Navigate to the page where you want to embed the video.
- Open your website’s HTML editor or content management system (CMS).
- In the HTML editor, switch to the “HTML” or “Text” mode. Or add a new html tag.
- Paste the YouTube embed code at the desired location on the page.
- Save the changes and preview the webpage to ensure the video is displaying correctly.
Read also:
How to Know If a YouTube Video is Region Restricted?
How To Extract Tags From Any YouTube Video?